
ブログアフィリエイトをやっているとSEO「検索エンジン最適化」を無視することは出来ません。
ということで、アフィリエイターの皆さんは躍起になって自分のサイトやブログに、SEO対策を施しています。
それ以外にもSEOについて勉強をしたり、情報を探しています。
SEO対策で重要なのは内部対策?!
ここではSEOとは何かについての説明は省きます。
いやいやSEOについてまず教えてよって方は「SEO対策とは」をまず読んでみてください。
ここから先はSEOについてはある程度知っていて、自分のサイトやブログにも
SEO対策を導入しているという方向けに書いていきます。
それでは早速ですが
SEO対策には外部対策と内部対策と言われるものがあります。
今回はこの2つでも特に内部対策がいかに重要なのかを解説していきたいと思います。
外部対策と内部対策の違い
SEOの内部対策について書いていく前に
内部対策とよく比較される外部対策についても、少し解説しておきたいと思います。
SEO対策「外部対策とは」
SEO対策の中に「外部対策」と言われるものがあります。

いろんなサイトやブログからガンガンリンク貼ってもらったらいいんだね!
しかし、実際はそんなに簡単には行きません!

いろんなサイトから自分のサイトやブログにリンクを貼ってもらう!
ここでは、簡単にリンクを貼ってもらうと書きましたが、実際はそんなに簡単にリンクを獲得できません!
リンクを貼ってもらえるかどうかは、自分では決められませんので、なかなか思うように操作することが出来ないのです。
SEO対策「内部対策とは」
それではさっそくSEOの内部対策について解説していきます!
検索結果の上位に表示させたい自分のサイトやブログ自体に
SEO対策を施す事を言います!
外部からのリンクなどでは無く
自分のサイトに自分で対策を施すことなので、頑張ってコツコツ作業すればいいという事になります。
外部対策は自分の力だけではどうにもならない事がありますが
内部対策は自分の力でどんどんすすめる事が出来ます。
以前はSEO対策といえば外部対策の方が有効だと言われていましたが
現在では内部対策の方が有効と言われています。
最近も実施された検索エンジンのアルゴリズムアップデートですが、内部対策を施しているサイトの方がアップデートによる、検索順位の大きな変動の影響を受けにくいという傾向にもあるようです。
そのため強力な内部対策を施しているサイトは安定した検索順位を保てている傾向が強いです。
ソースコードの修正
 内部対策の1つに「ソースコードの修正」があります。
内部対策の1つに「ソースコードの修正」があります。
これはその通りサイトを構成しているソースコードを修正していくという作業です。
ソースコードを適切に修正していくということは
検索エンジンがサイトの情報を正確に読む事ができ
その結果自分が伝えたい内容を検索エンジンに正確に伝える事ができます。
ソースコードを適切に修正して
できる限り綺麗なHTML記述を心がけることは、検索エンジンに優しいサイトということにもなります。
検索エンジンに優しいサイトということは、検索エンジンがサイトの内容を正確に評価してくれます。
それでは具体的にソースコードの修正とは
一体何をすればいいのでしょう。
ここでいうソースコードの修正とは
SEOに効果がある「タグ」の修正を言います。SEO的に効果があるとされるタグを綺麗に修正していきます。
titlleタグの修正
titleタグはもっとも大切なタグと言っても過言ではありません。
タイトルの付け方次第では検索結果に大きく影響する場合もあります。
この作業を適当にやっていると、後の作業をいくら頑張っても効果は半減するということもあり得ます。
ブログで言えば、その記事で一体何を伝えたいのか?
それが明確になっている事が大切で、そのキーワードが適切にタイトルに設定されているかが重要になってきます。
”内部対策”というキーワードで記事を書きたいのなら、タイトルタグの中に"内部対策"というキーワードを含めてタイトルを決めます。
タイトルタグの例
<title>内部対策でライバルサイトに差を付ける!</title>
ここで注意してほしい点
- タイトルの文字数は24文字以内、多くても31字
- キーワードは出来るだけ左側に配置!
- キーワードの入れ過ぎは逆効果!
- 他の記事と同じタイトルはダメ!
- 特殊な文字や記号などをタイトルに入れない!
これらの事に注意しながら、適切なタイトルを付ける事が大切です!
metaタグの設定
続きまして「metaタグ」の設定について解説します。
そのmetaタグの中でも
- meta descriptionタグ
- meta keywordsタグ
について解説します!
meta description
meta descriptionについては普段は意識していないかもしれませんが
皆さんが何かを調べようと、検索エンジンで検索した時にいつも目にしている部分の設定です。
この部分は検索者に直接、具体的にブログの内容をアピールする事が出来る部分なのでとても重要になります。
検索者に語りかけるような文章を書くことで、クリック率を上げることができます!

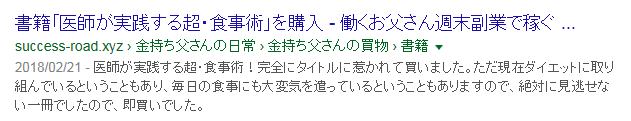
meta descriptionで設定した文章は検索結果のタイトルの下に表示されます。
上の図はgoogleの検索結果画面です。
タイトルが青文字、その下に緑の文字でパンくず、その下に黒い文字で書かれているのが<meta description>で設定した内容になります。
タイトルだけでは中々アピールが難しい場合などは、この<meta description>を上手く設定することで
クリック率を十分上げる事が出来ます!
タグの例
<meta name="description" content="記事の内容を説明する文章"/>
上の太文字の部分に文章を入れます。
その際に注意する点
- 文章の長さは80文字程度!長くても110文字!
- キーワードは出来るだけ文章の前の方に配置する!
- キーワードの入れ過ぎは逆効果!
- 他の記事の文章と同じものをコピペしない!
meta keywords
meta keywordsは検索者に情報を伝えるというよりも、検索エンジンに向けて情報を伝えるということが強いです。
検索エンジンにキーワードを直接伝えることが出来ます。
以前はSEO対策では必須の設定でしたが、現在ではその効果は無いという説もあります。
しかしこのような細かい部分の設定をすることもHTMLの見た目の綺麗さを整えるという点ではとてもいいことだと思いますので
設定する事をお勧めします。
タグの例
<meta name="keywords" content="○○○,▼▼▼,◆◆◆◆,●●●●"/>
これが<meta keywords>の設定方法です。
カンマで区切って2~3個程度キーワードを設定しておきましょう!
その際の注意点は
- タイトルに入っているキーワードを含める!
- 本文中にもキーワードが入っている事!
- 多すぎる設定は逆効果
h1~h6タグ(見出し)の設定
titleタグの次に重要という説もあるタグです!
文章の見出しを設定するタグになります。
通常、本でも見出しが配置されています。
見出しを設定することで、全体の流れを読者が把握しやすくなります。
見出しを設定せずに、ただ文章が並んでいると読者も読みにくいし、文章を書いている本人も全体の流れを把握しにくくなります。
適切な見出しの設定は、記事の構成がきれいになり、同時に検索エンジンも記事の内容を正確に判断する事が出来るようになります。
見出しタグにはh1~h6があり。
数字が小さいほど大きな見出しという意味になります。
ポイント
<h1>AAAAAAAA</h1>
○○○○文章が入ります○○○○○○
<h2>BBBBBBBBB</h2>
○○○○文章が入ります○○○○○○
このように順番に見出しを設定していきます。
この見出しの中にもキーワードを含めておくことが重要です。
しかし、同じ見出しを設定すると逆効果になりますので、注意してください!
また見出しの順番が変わるような構成も避けましょう!
例えば
【良い例】
<h1>AAAAAAA</h1>
○○○○○○文章○○○○○○
<h2>BBBBBBB</h2>
○○○○○○文章○○○○○○
<h3>BBBBBBB</h3>
○○○○○○文章○○○○○○
<h4>BBBBBBB</h4>
○○○○○○文章○○○○○○
<h4>BBBBBBB</h4>
○○○○○○文章○○○○○○
<h3>BBBBBBB</h3>
○○○○○○文章○○○○○○
<h4>BBBBBBB</h4>
○○○○○○文章○○○○○○
【悪い例】
<h1>AAAAAAA</h1>
○○○○○○文章○○○○○○
<h2>BBBBBBB</h2>
○○○○○○文章○○○○○○
<h3>BBBBBBB</h3>
○○○○○○文章○○○○○○
<h4>BBBBBBB</h4>
○○○○○○文章○○○○○○
<h3>BBBBBBB</h3>
○○○○○○文章○○○○○○
<h2>BBBBBBB</h2>
○○○○○○文章○○○○○○
<h4>BBBBBBB</h4>
○○○○○○文章○○○○○○
違いがわかるでしょうか?
良い例では順番通りになっています。
悪い例ではh4からいったんh3に戻るところまではいいのですが、そのあとにh2になっている事で順番が逆になっています。
更に、h2からh4に飛んでいます。
このような設定は記事の構成がおかしいと判断されますので、避けましょう!
strongタグの設定
次はとってもメジャーなタグのstrongタグについて解説します。
SEO対策をやっている人なら、もう説明はいらないかもしれませんが、キーワードのような特定の文字を強調するstrongタグです。
タグの例
<strong>内部対策</strong>
設定が非常に簡単タグですね。
しかしとても重要な設定なので是非自分のブログに設定しましょう!
ここでこのタグを設定する上での注意点です。
- 乱用しない!
- 見出しタグ内に設定しない!
- 文書では無く単語に設定する!
- 同じ文字に設定しない!
このタグでの注意点は特に、乱用する事を避けることです。
同じ記事中に何度も同じキーワードでこの設定をするとペナルティとみなされる場合がありますので注意してください!
